プロジェクトを作成する
create-next-appをインストールする
repositories % yarn global add create-next-app
yarn global v1.22.10
[1/4] ? Resolving packages...
[2/4] ? Fetching packages...
[3/4] ? Linking dependencies...
[4/4] ? Building fresh packages...
success Installed "create-next-app@12.0.7" with binaries:
- create-next-app
✨ Done in 1.67s.
repositories % create-next-app -V
12.0.7
create-next-appでnext.jsプロジェクトを作成する
repositories % create-next-app --ts
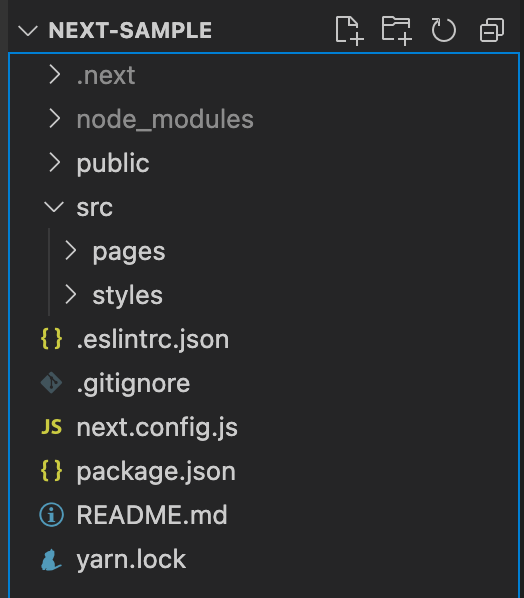
✔ What is your project named? … next-ts-memo初期ディレクトリ構成

| node_modeules | ダウンロードされたパッケージ格納される。 |
| public | 静的ファイル(画像など)を格納する。 |
| src | ソースを配置するフォルダ。 (srcは任意で作成する。) |
| src/pages | サイトの各ページとなる.tsxを格納する。 |
| src/styles | .cssを格納する。 |
| .gitignore | git管理しないファイルを記録する。 |
| package.json | 本プロジェクトで使用するパッケージを定義する。 |
| yarn.lock | yarn/npmでpackage.jsonから実際にダウンロードしたパッケージが記録される。 |
各ページの作り方
next.jsでは、各Webページはこのような形になります。
const Index = ()=> {
return (
<h1>こんにちは!</h1>
);
}
export default Index;const としてHTMLの中身を定義し、それをexportします。

省略して次のように書くこともできます。
export default () => {
return (
<h1>コンタクトページ</h1>
)
}Next.jsのルーティング
pureなReactでは、react-router-domなどのパッケージが必要だったが、
Next.jsには組み込まれているため、使用準備は必要ない。
pages配下のReactコンポーネントが自動的にルーティングされる。
const Blog =() =>{
return (
<h1>ブログページ</h1>
)
}
export default Blog;
画面遷移は<Link>を使用する
import Link from 'next/link'
const Index = ()=> {
return (
<div>
<h1>こんにちは!</h1>
<Link href="/contact"><a>お問い合わせ</a></Link>
</div>
);
}
export default Index;
上記のように、next/linkからLinkをインポートする。
Linkを利用して任意のパスに遷移することができる。