1.Prettier(必須)
Prettier導入のメリット
PretteirはJavaScriptのフォーマッタ(=整形)です。フォーマッタを常に効かせておくことで、チーム全員のインデントやスペースを統一するできるため、可読性がアップします。
特にコードレビューのときのレビューする人のストレスが減ります。人によってインデントやスペースなどの書きっぷりが違ったら読んでてストレスですよね。そのストレスが減るというわけです。
また、コーディングする人も、いちいちインデントやスペースを気にしながら書かなくても、とりあえずざっくり書いていけば、保存時にPretteirが整形してくれるので、コーディング速度がアップします。
また、フォーマッタが効くのに時間がかかるということは、1ファイルにコードを書きすぎている=分割すべしということが分かるという副次的効果もあります。
VSCodeへのインストール&使い方

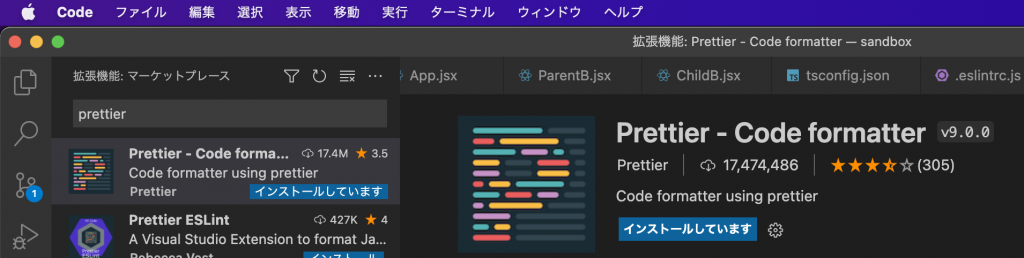
VSCodeの拡張機能から「Prettier」で検索し、インストールします。
保存時に自動でフォーマットしてくれるよう2か所の設定をします。
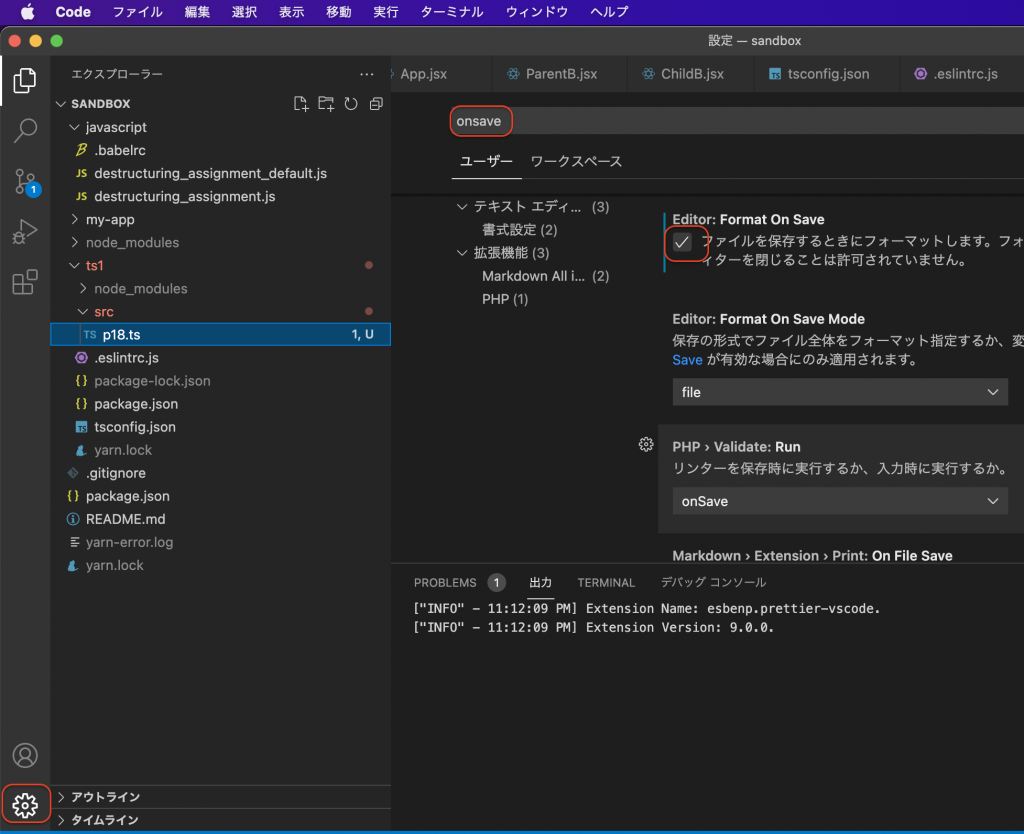
1か所目は保存時に自動フォーマットを有効にする設定です。

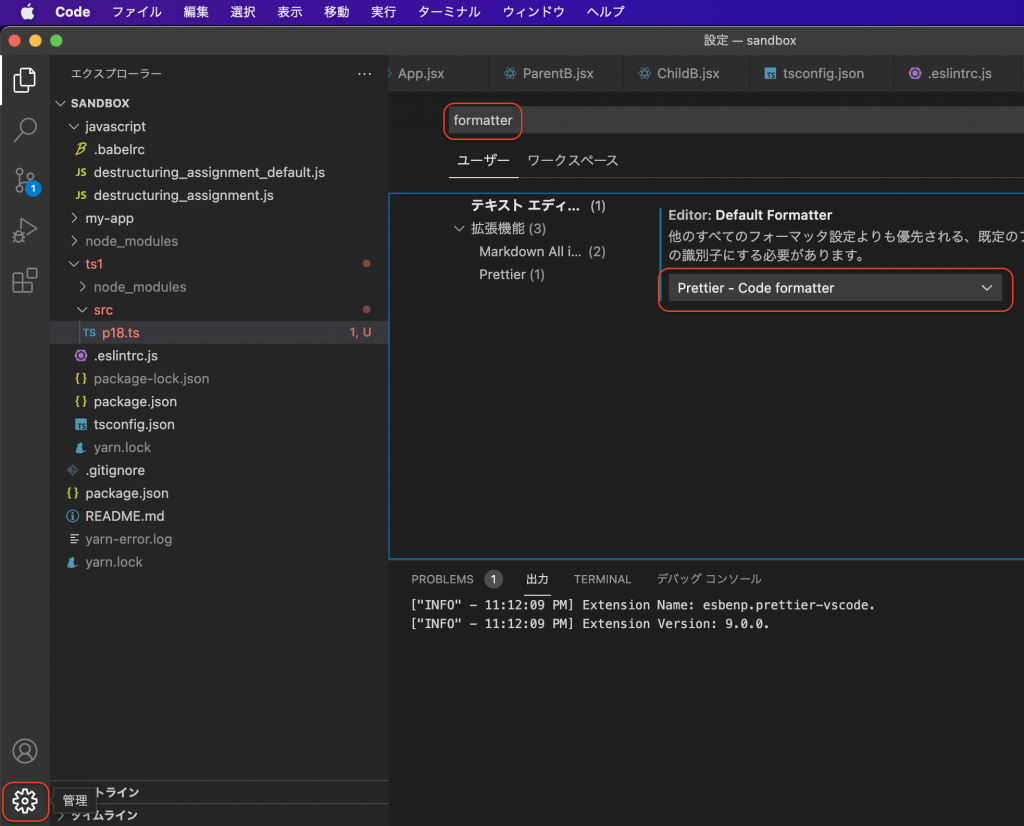
2か所目はフォーマッタにPrettierを指定する設定です。

拡張機能のPrettierをインストールしていないと、選択肢に出てこないので注意してください。
これで、自動保存時にPrettierが整形してくれます。
2.ESLint(強く推奨)
ESLint導入のメリット
ESLintもフォーマッタの一種で、Vue.jsの書きっぷりを整形してくれるものです。チーム全体で使用することで、コード品質&可読性がアップします。
例えば、method,computed,watch,created,mounted どの順番で書くか、人によって全然違います。(気にしない人もいますが。)eslintを入れる事で、それらの順番を統一することができるんです。コーディングする人が気にすることが減りますね。
jslintもありますが、現在はESLintが主流です。
VSCodeへのインストール&使い方

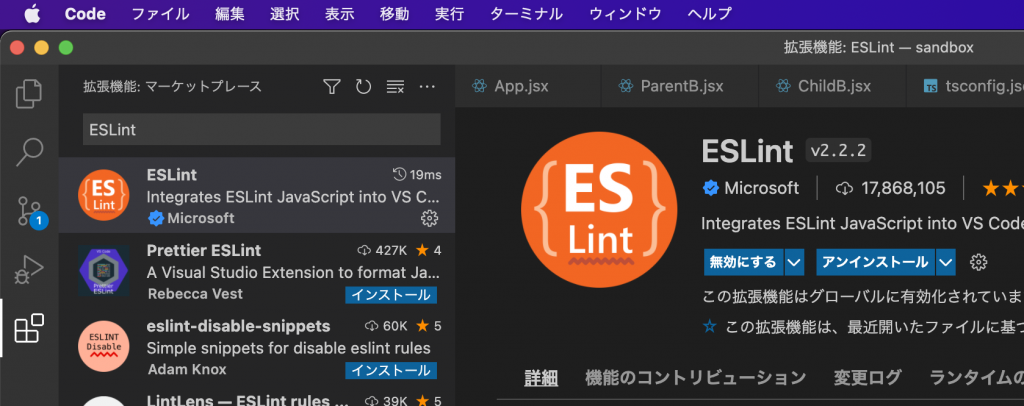
VSCodeの拡張機能から「ESLint」で検索し、インストールします。
【最悪】フォーマッタを使わない人がいるとどうなる?
ここではフォーマッタとしてpretterとeslintを紹介しました。開発現場によっては環境構築マニュアルに記載しているのですが、中にはインストールしない人、インストールしても有効にしない人もいるものです。
もしフォーマッタを使ってない人がいると、面倒なことになるのはテストフェーズの後半です。フォーマッタが効いてない人が書いたコードを、フォーマッタをちゃんと効かせてる人が修正すると、gitで修正箇所を見た時に「ファイル全体が修正箇所です」と見えてしまうんです。
すると、レビューする人は「修正箇所・・・どこ・・・?」ってなってしまい、レビューする気が一気に失せてしまいますね。
また、修正を実施する人も、「あーーー自分が修正した箇所が分かりにくい。保存したら全行が修正になるからサクラエディタで修正するか。うーわ、そしたらまた動作確認やり直さないといけない・・・」となります。
フォーマッタを効かせていないことで、チームのいろんな人に迷惑をかけるということがご理解いただけましたか?
こうならないためにも、私は開発環境を丸ごと配ることを推奨しています。