なぜ、S3で静的サイトホスティングをするのか?
最も手軽に(URLドメインは関係なく)HTML/CSS/JSからなる静的なウェブサイトを公開する手段の1つが、AWS S3を使用した静的サイトホスティングです。
実業務でもスタートアップでも趣味でも、S3の静的サイトホスティングだけでウェブサイトを公開することはないと思いますが、最も手軽な方法として知っておくのは役に立ちます。
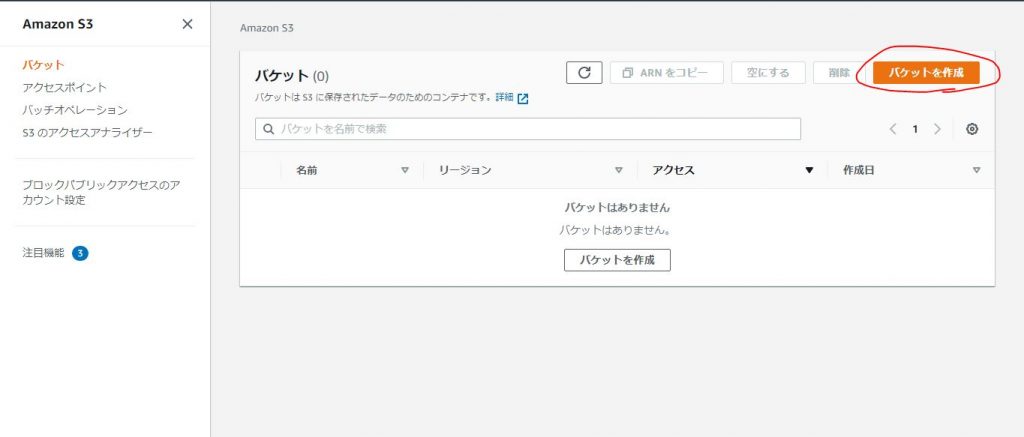
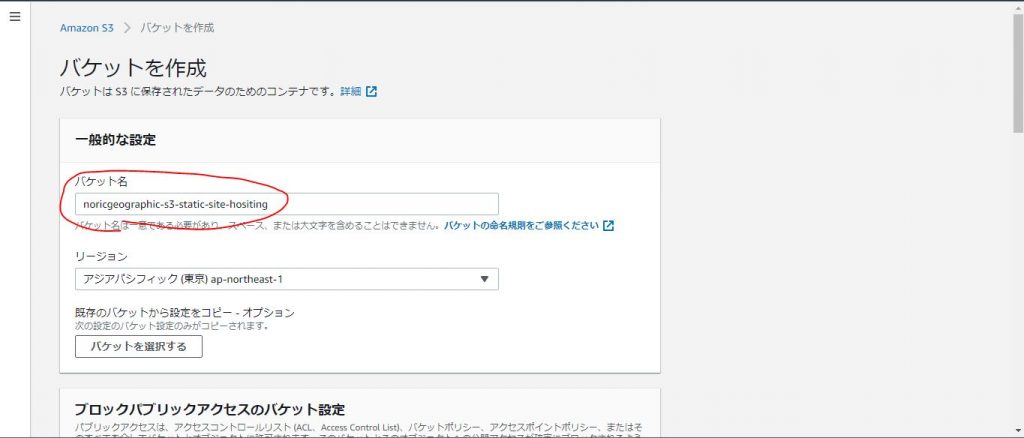
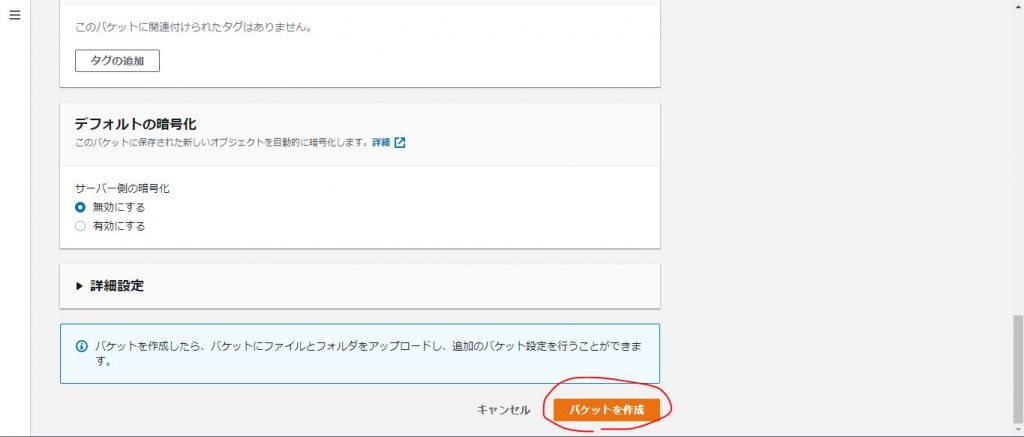
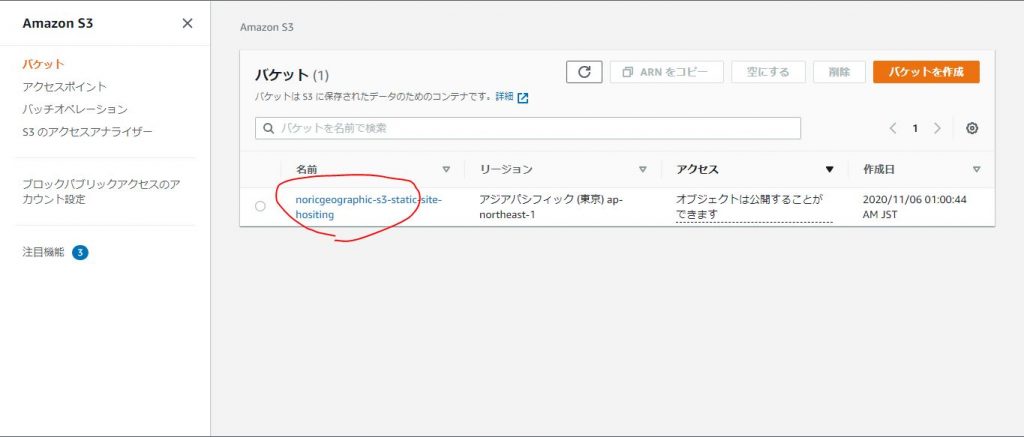
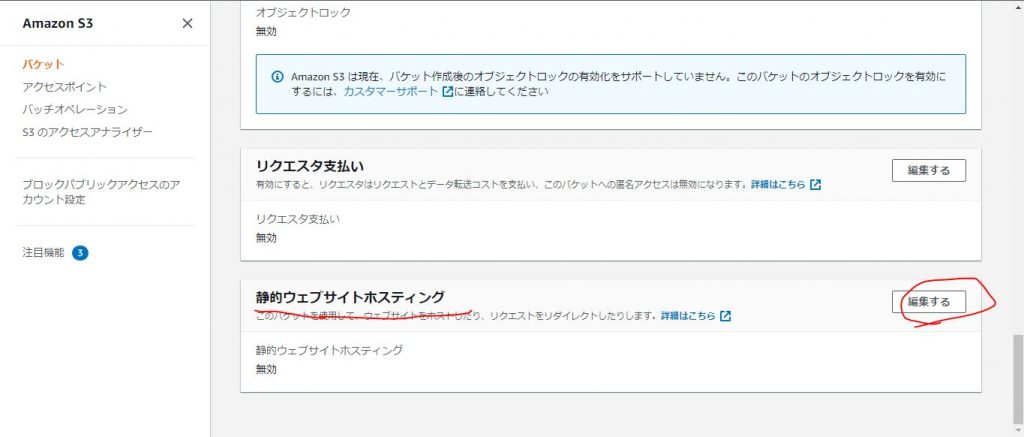
手順1 S3バケットを作成する







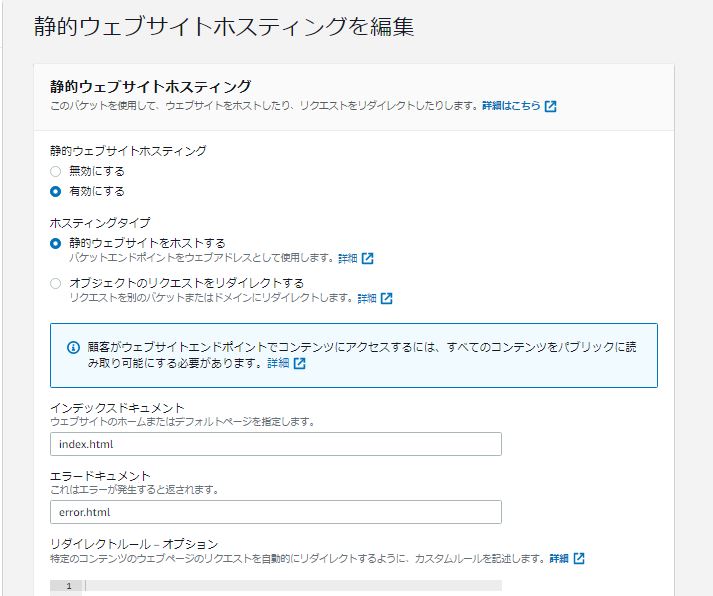
静的ウェブサイトホスティング「有効にする」をチェックする。
「インデックスドキュメント」を入力する。(とりあえずindex.html)
「エラードキュメント」を入力する。(とりあえずerror.html)
画面一番下の「変更を保存」を押す。
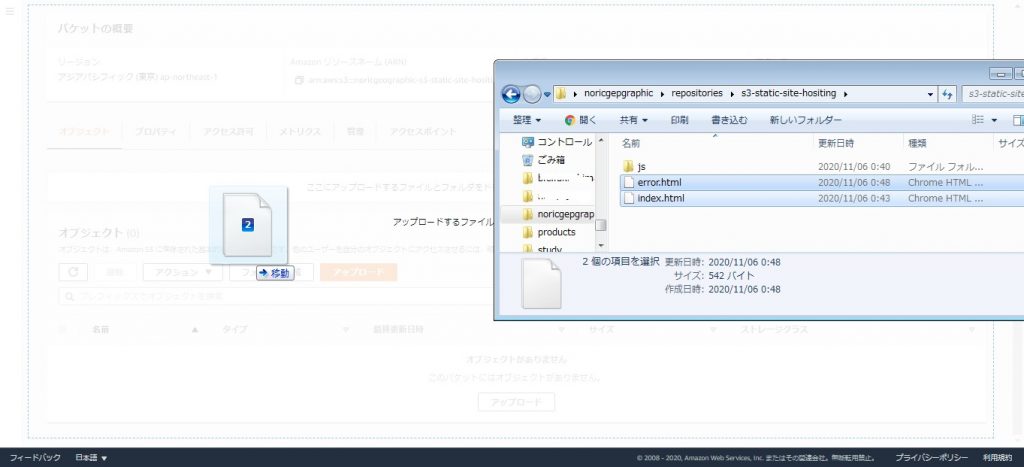
手順2 ファイルをアップロードする

ドラッグ&ドロップして、ファイルをアップロードします。

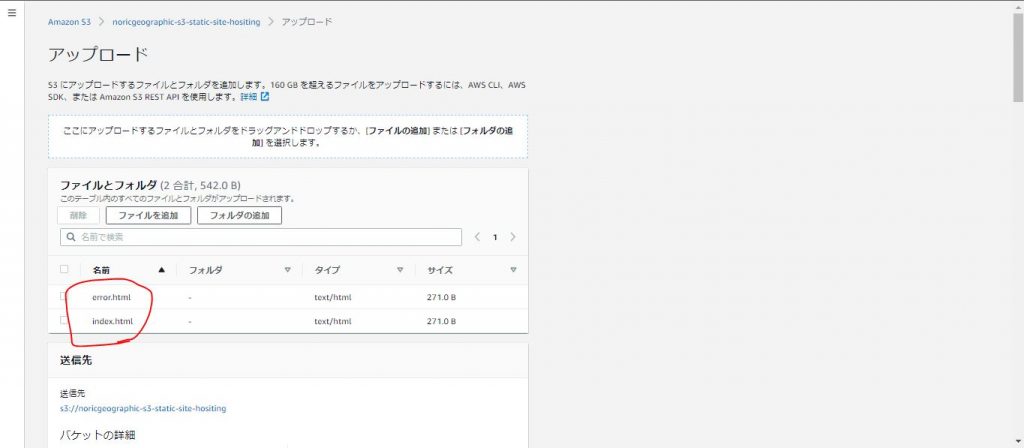
ドラッグ&ドロップしたファイルがリストにある事を確認する。
画面一番下の「アップロード」ボタンを押す。
手順3 ファイルを公開する

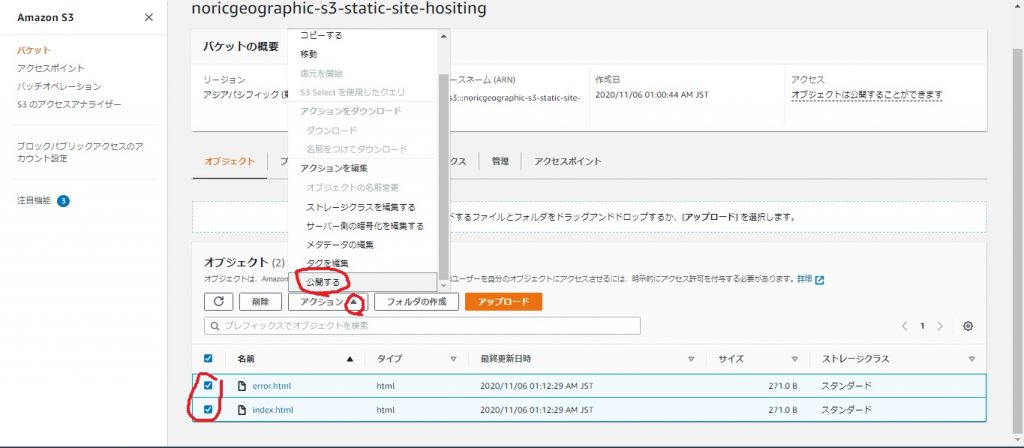
バケットの画面に戻って、オブジェクトタブでHTMLファイルがアップロードされていることを確認する。
HTMLファイルを選択して、アクションの「公開する」を押す。

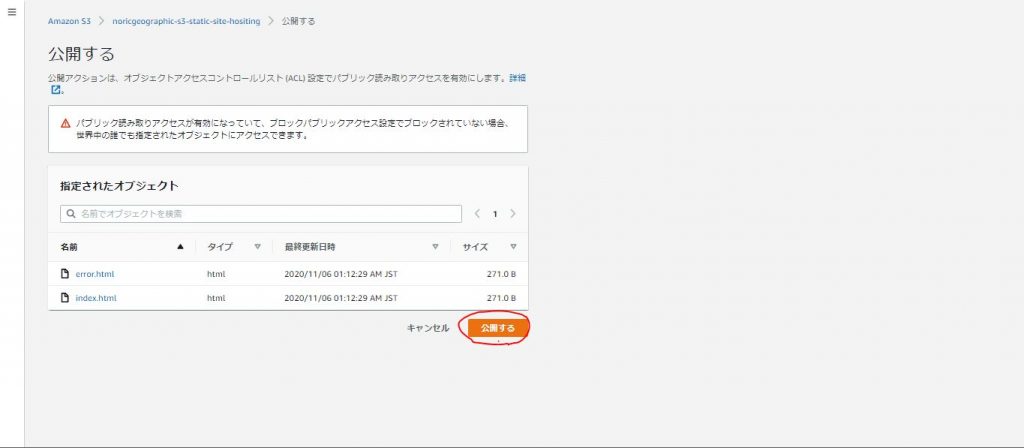
「公開する」ボタンを押す。
手順4 ブラウザから確認する

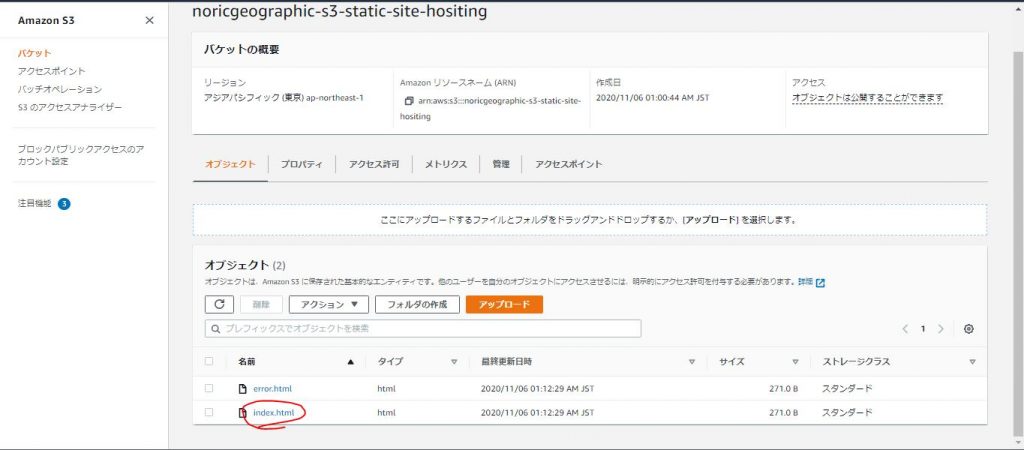
オブジェクトの一覧から、見たいHTMLファイルをクリックする。

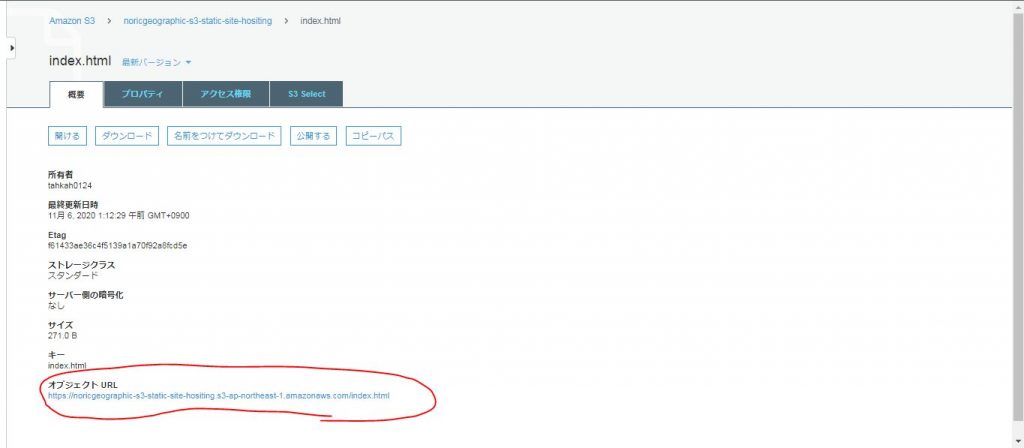
概要タブの一番下にURLが記載されているので、クリックする。

無事公開されました!
とりあえずS3にアップしたのがすぐにブラウザで見れますよという手順でした。セキュリティや諸々の設定は一切考慮していないのですが、簡単に静的サイトを公開できることは理解いただけたと思います。