VueをPWAではなく単一ファイルコンポーネントで構築しているとき、.vueファイルはそのままではブラウザが解釈できません。そのため、ビルドしてjsファイルに変換することが必要になります。
Vueプロジェクトの作成
> npm i @vue/cli
(vue-cliをインストールする)
> vue create vue-sample
Successfully created project vue-sample.
(任意のプロジェクトを作る。数分かかる)Vueプロジェクトのローカル動作確認
ローカルで正常に動くこを確認します。
> cd vue-sample
> npm run serve
App running at:
- Local: http://localhost:8080/

この状態でレンタルサーバにプロジェクトをFFFTPで丸ごとアップロードしても、表示できません。依存パッケージが多くファイル数がおおいため、時間もかかります。
Vueプロジェクトのビルド
> npm run build
DONE Compiled successfully in 18623ms
File Size Gzipped
dist\js\chunk-vendors.28d0d835.js 89.59 KiB 32.11 KiB
dist\js\app.357fc9b5.js 4.58 KiB 1.64 KiB
dist\css\app.fb0c6e1c.css 0.33 KiB 0.23 KiB
Images and other types of assets omitted.
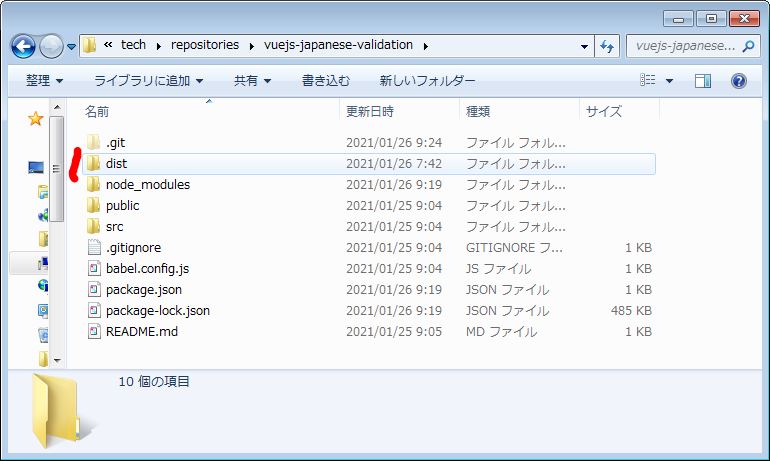
DONE Build complete. The dist directory is ready to be deployed.- distデ ィレクトリにアップロードすべきビルドが作成された。
- chunk-vendors.xxx.js は node_modeuls のバンドル。
- app.xxx.js は あなたが書いたjsファイルのバンドル。
- app.css は あなたが書いたCSSのバンドル。


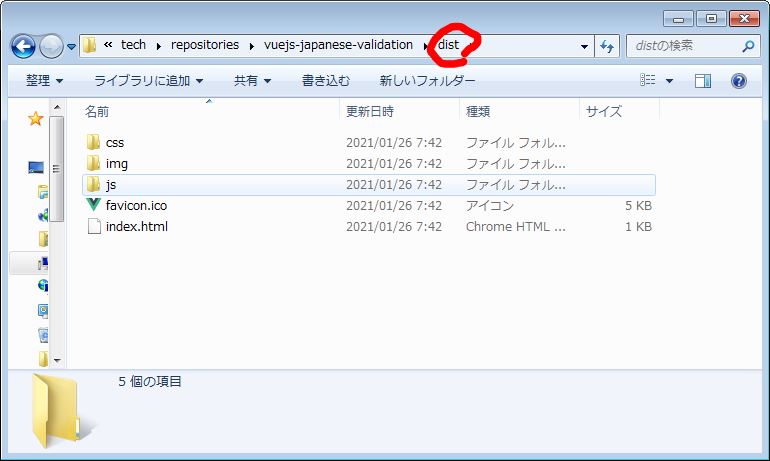
これにより、distディレクトリが作られ、その中に「バンドルされたJS、CSS、画像」がすべて入っています。
アップロードするべきはdistディレクトリの中身です。
Vueプロジェクトの公開
ローカルでビルドしたものを公開するとき
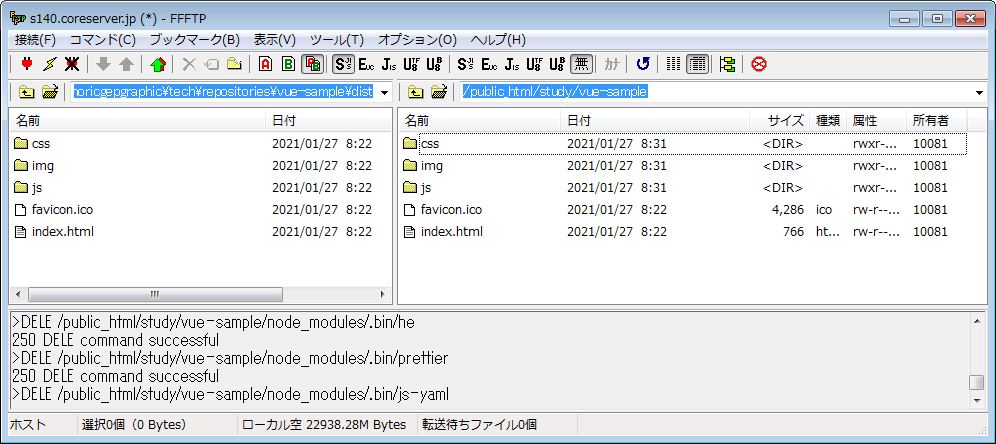
dist フォルダの中身を丸ごとFFFTPなどで公開用ディレクトリにアップロードしましょう。

サーバ上でビルドしたとき1
サーバ上にgit cloneしたvueプロジェクトがあったとして、公開手順は複数あります。
1つ目が、.htaccessなどで、distフォルダにルーティングする。
サーバ上でビルドしたとき2
もう1つは、distフォルダの中身を公開フォルダに手で移動する。