Wordpressサイトに同じドメイン配下でVue.jsプロジェクトを公開する方法を紹介します。(当サイトもレンタルサーバでWordpressを設置して運用しています。)
やりたいことは、
https://tech.noricgeographic.com/ → ワードプレスのトップ
https://tech.noricgeographic.com/static/ → 静的コンテンツのトップ
https://tech.noricgeographic.com/static/sample1→ 静的コンテンツ1
… …
https://tech.noricgeographic.com/static/sample2 → 静的コンテンツ2
こんな感じで、portfolioという静的コンテンツ用のディレクトリ配下に、sample1というVue.jsプロジェクトを複数置けるようになること。
手順は2つあります。
1.Vue.jsをビルドするときに相対パス指定でjsやcssを取得するようにする
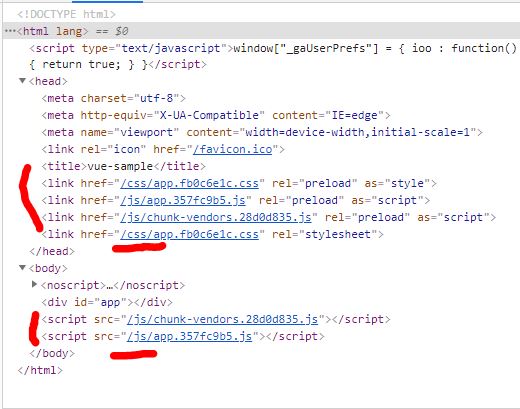
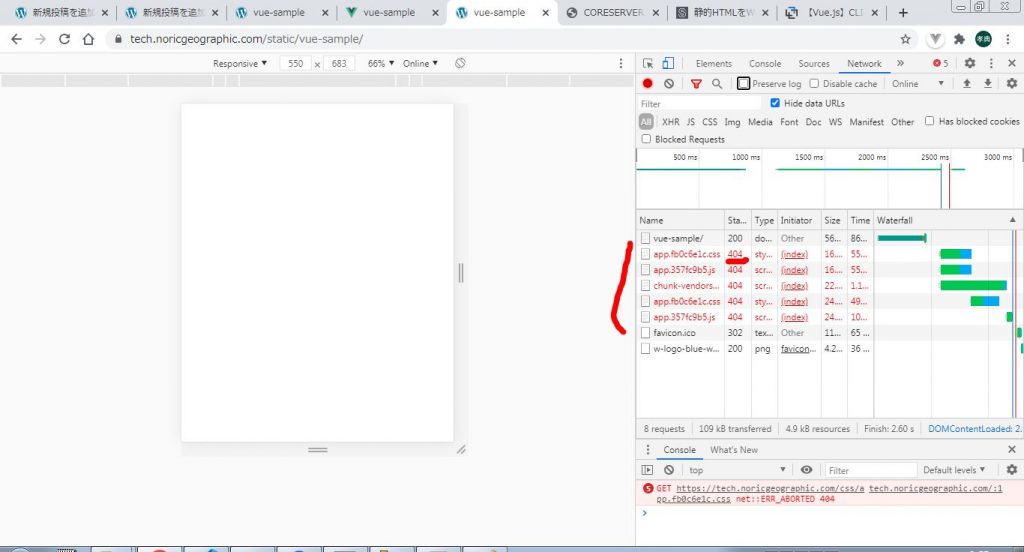
デフォルトの設定のままnpm run build すると、こうなります。


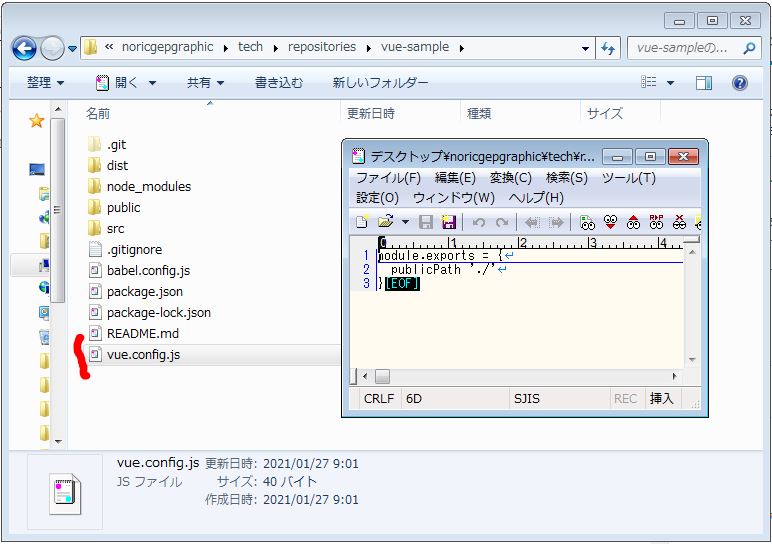
そこで、ローカルのプロジェクトルート直下にvue.config.jsを作成し、次のコードをコピペしてください。
module.exports = {
publicPath: './'
}
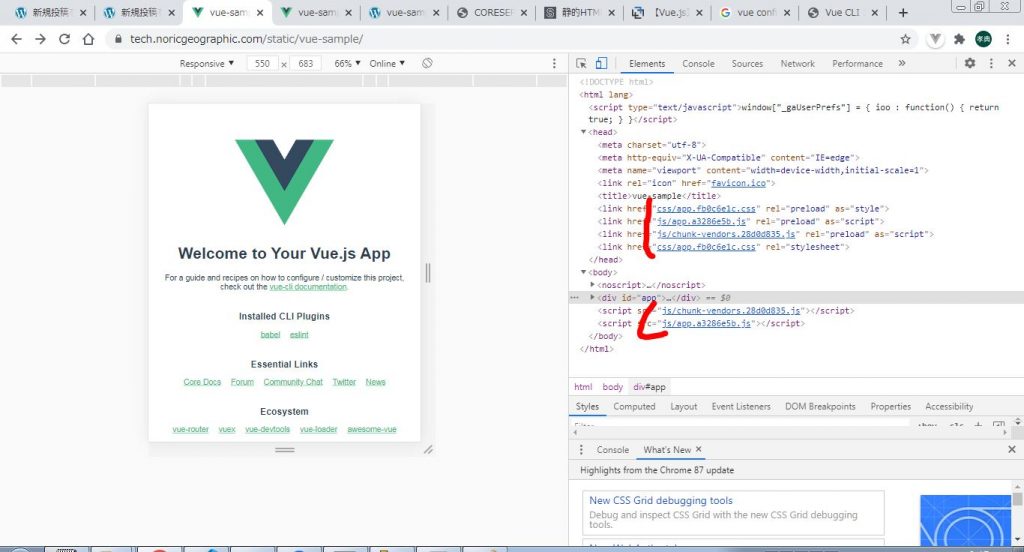
この状態で npm run build して、再度アップロードしてみましょう。

https://tech.noricgeographic.com/static/vue-sample
にアクセスすることで、見れるようになりました。
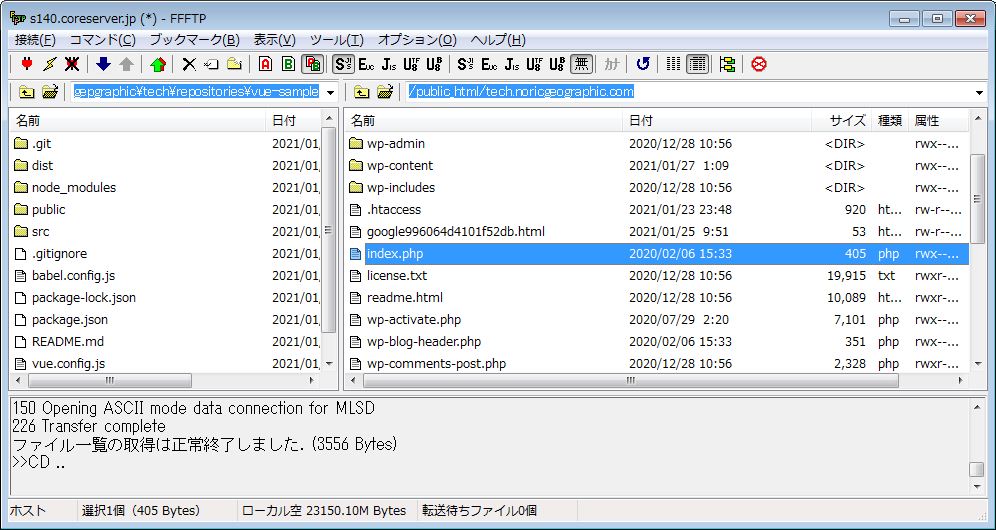
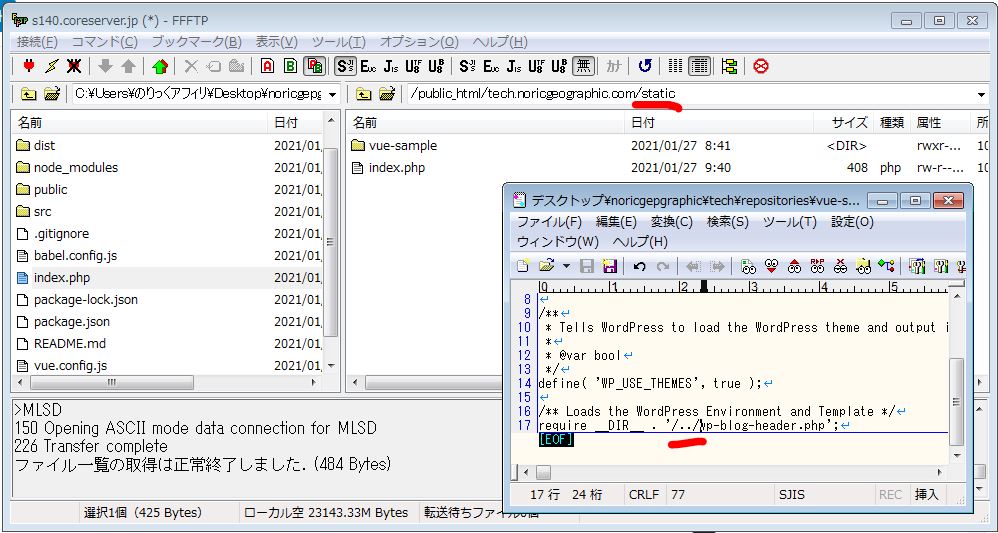
2.静的コンテンツ用のディレクトリ配下に、index.php をコピーする
※この手順はなくても動く人もいると思います。
1でコアサーバーでは動きましたが、Wordpressの設定によっては、403や400エラーになる人もいるようです。


すると、見れるようになっているはずです。