ダサすぎるBootstrap

フリーランスで案件を獲得するために、簡単にデモを作っています。Webデザインに凝った仕事をするつもりはないので、あまり時間をかけたくはない。でも、クライアントが見た時に、かっこ悪いのはダメ。
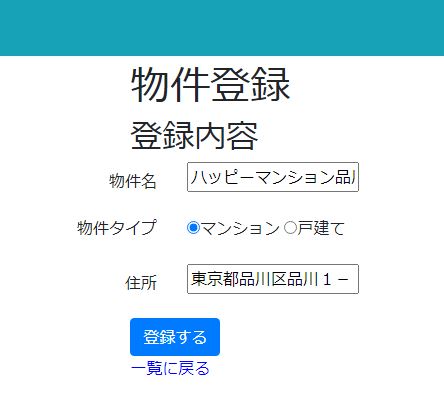
そこで、とりあえずBootstrapでUIを作っていこうと思って、早速作ったのが上の画面。めっちゃダサかったです。
Bootstrapそのもの使ってますって感じで、恥ずかしくなりました。かっこいい画面を作りたいのに・・・と軽く絶望しましたね。
フォントを変えるだけで
そこで、なんとかBootstrapをかっこよくできないかと、小一時間苦闘したのですが、結果としてはレイアウト云々よりも、フォントを変えると大きく印象が変わることが分かりました。
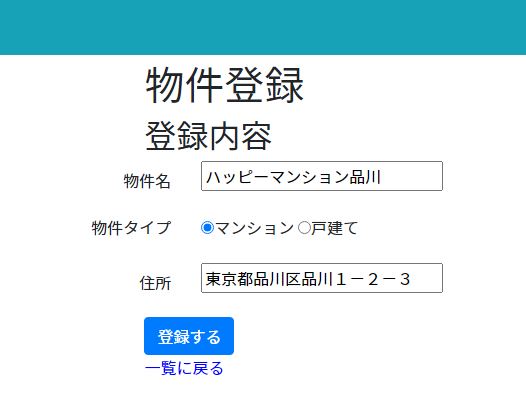
フォントだけ変えた画面をご覧下さい。

私からすると、かなり変わったと思っているのですが・・・。もしかして細かすぎて伝わりにくかったかもしれません。
ぜひ自分の作品に取り入れてみてください。めちゃくちゃ印象が変わりますので。
Google FontsでBootstrapが一瞬でかっこよくなる
これは、Google FontsのNoto Sans JPという字体を使っています。
https://googlefonts.github.io/japanese/#notosansjapanese
取り入れるのは簡単2ステップ。
1.HTMLにフォントを読み込む。
<link href="https://fonts.googleapis.com/css?family=Noto+Sans+JP" rel="stylesheet">2.CSSのfont-familyに読み込んだフォントを指定する。
body {
font-family: "Noto Sans JP";
}これだけです。
あなたもBootstrapを使うときは、Google Fontsからかっこいい字体を選んでみましょう。簡単にBootstrapがかっこよくなります。