解決策 nuxt.config.jsにaxiosの設定に追加する
// axios: {},
axios: {
proxy: true,
},
proxy: {
'/api/': {
target: 'http://localhost:8081',
pathRewrite: {'^/api/': '/'}
},
}, const url = "/api/list";
this.$axios.$get(url).then((res) => console.log(res));初期状態では axios: {} となっている部分に、上記のようにプロキシ設定を追記しました。
これによって、APIと同一オリジンと見做され、レスポンスを受け取ることができるようになります。
ただし、仕組みはイマイチわかっていません。

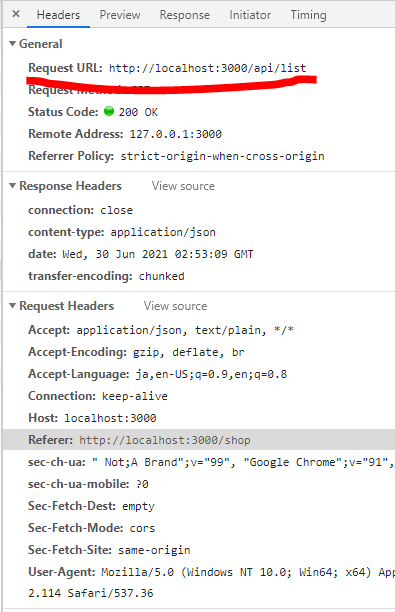
上記画像のように、デベロッパーツール上では、リクエスト先(Request URL)は変わっていないからです。
本当のAPIは 8081 で起動しているので、ここが8081に変わっているものだと思っていたのですが、変わっていなかったので、どういう仕組みかは分かりませんでした。
発生したエラー No 'Access-Control-Allow-Origin' header is present
Nuxt.jsでプロジェクトを作成し、とりあえずローカルのAPIと疎通確認をしたいと思い、次のようなコードを書いて実行しました。
(Nuxt.jsプロジェクトはポート3000、APIはポート8081で起動しています)
const url = "http://localhost:8081/list";
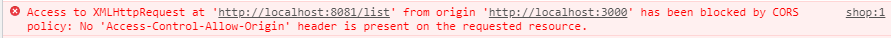
this.$axios.$get(url).then((res) => console.log(res));すると、Chromeのデベロッパーツールのコンソールに、このようなエラーが出力されていました。

Access to XMLHttpRequest at 'http://localhost:8081/list' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.Access-Control-Allow-Origin というヘッダーがリクエストに必要とのことです。

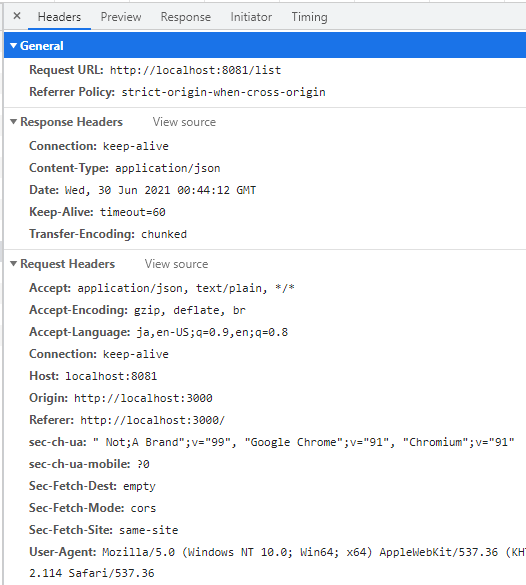
リクエスト内容を確認すると、確かにそんなヘッダーはありませんでした。