なぜ、Nuxt.jsを使うか?
業務システム、特にフロントエンドにVue.js、バックエンドはJava-Springのプロジェクトでは、Vue.jsを生のまま使っている案件しか入ったことがありません。
しかし、最新技術に貪欲なWeb系案件ではVue.jsのフレームワークであるNuxt.jsを使うことがあるようです。
Vue.jsのフレームワークということで、プロジェクトのひな形作成時に、ライブラリやコンポーネントの初期設定、SSR対応ができます。
また、Vue.jsそのものを使ってSPAを作るときはvue-routerを使うと思いますが、Nuxt.jsではvue-routerを使わなくても、ディレクトリ構造から自動でルーティングをしてくれます。
Nuxt.jsを使用して開発を始めることで、統一されたVue.jsソースコード群が出来上がっていきます。そういえば、これまでの業務システムではVue.jsのソースコード群の構成はすべてバラバラで統一はまったくありませんでした。(そこまで事前に検討する余裕がないからです)
Nuxt.jsプロジェクトのひな形作成
npmよりもyarnを使う方が高速だと思いますので、これから環境構築する人はyarnでパッケージマネージすることがお勧めです。
Nuxt.jsの構築は簡単です。Nuxt.jsの公式サイトに従います。
$ yarn create nuxt-app <<アプリ名>>
とコマンドなどで打つと、対話形式で構築が始まります。
C:\repositories>yarn create nuxt-app shop-review-frontend
yarn create v1.22.5
[1/4] Resolving packages...
[2/4] Fetching packages...
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Installed "create-nuxt-app@3.7.0" with binaries:
- create-nuxt-app
create-nuxt-app v3.7.0
✨ Generating Nuxt.js project in shop-review-frontend
? Project name: shop-review-frontend
? Programming language: JavaScript
? Package manager: Yarn
? UI framework: Vuetify.js
? Nuxt.js modules: Axios - Promise based HTTP client
? Linting tools: Prettier
? Testing framework: None
? Rendering mode: Universal (SSR / SSG)
? Deployment target: Static (Static/Jamstack hosting)
? Development tools: jsconfig.json (Recommended for VS Code
if you're not using typescript)
? Continuous integration: None
? Version control system: Git
warning nuxt > @nuxt/babel-preset-app > core-js@2.6.12:
? Successfully created project shop-review-frontend
To get started:
cd shop-review-frontend
yarn dev
To build & start for production:
cd shop-review-frontend
yarn build
yarn start
Done in 3539.53s.Nuxt.jsプロジェクトの起動
ひな形が作成できたら、プロジェクトのルートディレクトリに入って、yarn devを実行します。
C:\repositories>cd shop-review-frontend
C:\repositories\shop-review-frontend>yarn dev
warning nuxt > @nuxt/babel-preset-app > core-js@2.6.12: cor
╭───────────────────────────────────────╮commended for u
│ │ the V8 engine
│ Nuxt @ v2.15.7 │ions could caus
│ │olyfilled. Plea
│ ▸ Environment: development │version of core
│ ▸ Rendering: server-side │
│ ▸ Target: static │chpack > watchp
│ │-js@2.6.12: cor
│ Listening: http://localhost:3000/ │commended for u
│ │ the V8 engine
╰───────────────────────────────────────╯ions could caus
e a slowdown up to 100x even if nothing is polyfilled. Plea起動に成功したら、http://localhost:3000/にアクセスしましょう。

このようなWelcome画面が表示できたら初期構築は完了です。
上記はレイアウトにVuetifyを使用した場合のWelcome画面です。
Vue.jsで画面を作成していく
あとはVue.jsの文法に乗っとって画面開発をしていくだけです。
Vue2系のOptionsAPIで作っていく例です。

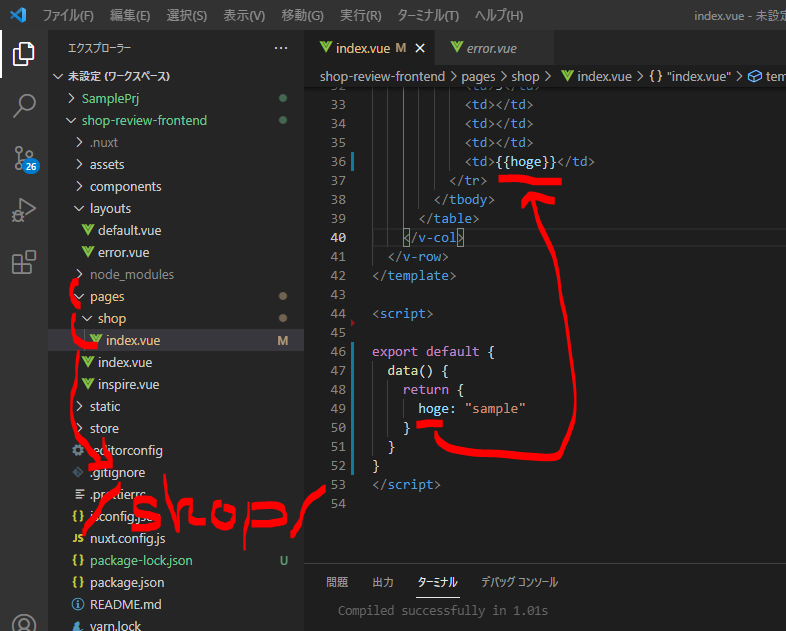
pages配下が自動でルーティングされる
pagesディレクトリ以下が自動でルート定義に追加されます。
上の画像の例では、pages/shop/index.vue を作成したので、http://localhost/pages/ にアクセスすると表示されます。
ルート定義に追加しないVueコンポーネントはcomponentsの中に作成していきます。
<script>はexport defaultに書く
各vueファイルは通常の単一ファイルコンポーネントとなります。
<script>の中に上の画像の要領でdataやmethodsなどを書いていきましょう。