npm install '@nuxtjs/composition-api' で解決
解決できた方法
$ npm install --save @nuxtjs/composition-api
OR
$ yarn add @nuxtjs/composition-apiこのように @nuxtjs/composition-api を依存関係に追加してあげると解決できます。
解決できなかった方法
@vue/composition-api ではエラーは直らず、動きませんでした。
NG例 $ npm install --save @nuxtjs/$ npm install --save @vue/composition-apiNuxt.jsを使っていく上では、基本的には@nuxtが提供しているパッケージを利用するのが良さそうです。
composition-apiを使わない
Cannot find module '@vue/composition-api' は、Composition APIを使ってVueコンポーネントを作ろうとすると発生します。
そのため、特別Composition APIを使う必要がなければ、Vue2系までの記法、つまりOptions APIで書いていけば、このエラー発生しません。
<script>
export default {
data() {
return {
hoge: "sample"
}
},
}
</script>この要領です。
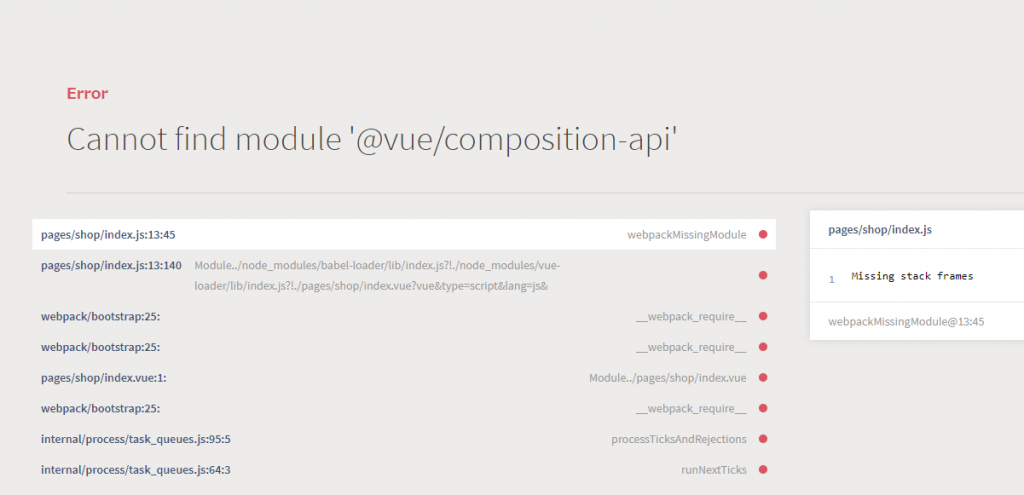
Cannot find module '@vue/composition-api'
すごい便利なんだろな~と思って始めたNuxt.jsですが、一筋縄ではやはりいきません。

自作のVueコンポーネントを作成しようとすると、いきなりエラーが出ました。
<script>
import { defineComponent } from '@vue/composition-api'
export default defineComponent({
setup() {
},
})
</script>上記のように、未だ何もしていない状態です。scriptを書こうとしただけです。
ERROR Failed to compile with 1 errors friendly-errors 15:50:27
This dependency was not found: friendly-errors 15:50:27
friendly-errors 15:50:27
* @vue/composition-api in ./node_modules/babel-loader/lib??ref--2-0!./node_modules/vue-loader/lib??vue-loader-options!./pages/shop/index.vue?vue&type=script&lang=js&
friendly-errors 15:50:27
To install it, you can run: npm install --save @vue/composition-api friendly-errors 15:50:27
× Client
Compiled with some errors in 387.14ms
× Server
Compiled with some errors in 508.49ms