Vue本体のバージョンアップ
久しぶりにVueを触るんだが、Vueを最新化したい!というあなたへ向けた記事。
vue本体 または vue-cliをバージョンアップするときは、必ず現在のソースコードをコミットしてから行うこと。
現在のバージョンを確認
> cd プロジェクトルート
> npm list vue
`-- vue@2.6.12これがVue本体のバージョンです。
vue -V で表示されるのは、vue-cliのバージョンなので間違わないように。
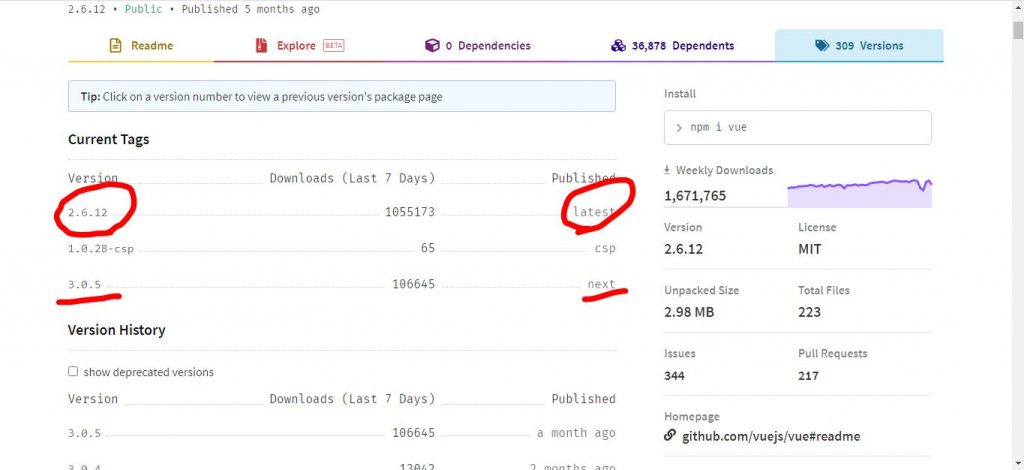
vue本体の使用可能バージョン一覧
https://www.npmjs.com/package/vue
上記から選択する。

・Vue 2系の最終バージョンは 2.6.12。
・Vue 3系は3.0.5から。
vue本体を指定バージョンへバージョンアップ
> npm install vue@2.6.11
+ vue@2.6.11
updated 1 package and audited 1303 packages in 24.052s
> npm list vue
`-- vue@2.6.11バージョンダウンもできた。
vue本体を最新バージョンへバージョンアップ
> npm install vue@
+ vue@2.6.12
updated 1 package and audited 1303 packages in 22.597s
> npm list vue
`-- vue@2.6.12npm install時にバージョンを指定しないと最新版になる。
vue-cliのバージョンアップ
vue-cliをバージョンアップしても、既に存在するvueプロジェクトのvue本体はバージョンアップされない。
現在のバージョンを確認する
> vue -V
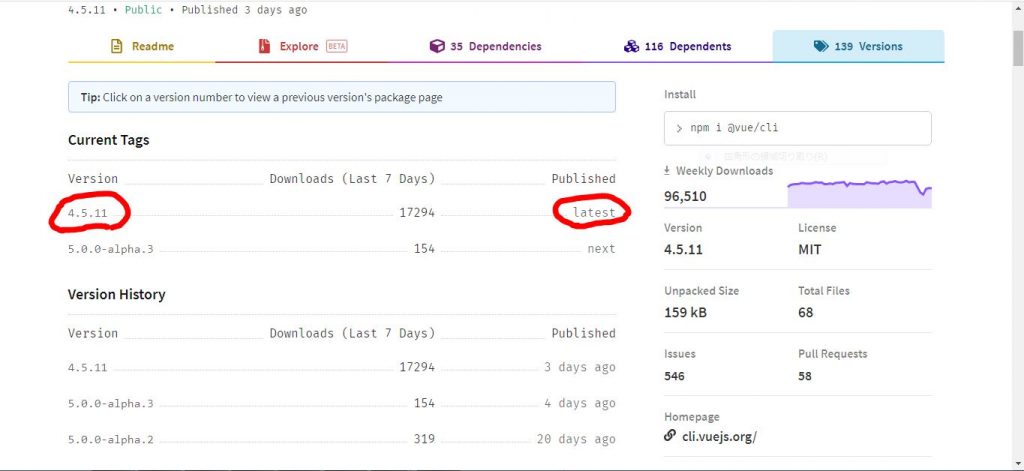
@vue/cli 4.5.11vue-cliの使用可能バージョン一覧
https://www.npmjs.com/package/@vue/cli
上記から選択する。

vue-cliを指定バージョンへバージョンアップ
> npm install -g @vue/cli@4.5.9
+ @vue/cli@4.5.9
updated 4 packages in 69.765s
> vue -V
@vue/cli 4.5.9vue-cliを最新バージョンへバージョンアップ
> npm install -g @vue/cli
+ @vue/cli@4.5.11
updated 1 package in 80.113s
> vue -V
@vue/cli 4.5.11